vite+vue3.0项目中使用husky、lint |
您所在的位置:网站首页 › vue3 mixins报错 › vite+vue3.0项目中使用husky、lint |
vite+vue3.0项目中使用husky、lint
|
一、前言
本篇文章将介绍 Husky 和 Lint-staged 这两种工具。如果觉得作者写的不错,希望得到您的点赞/收藏/支持,如果有不同意见,欢迎下方评论区留言。 husky:是一个代码提交钩子。即在代码被提交到Git仓库之前,我们可以在这里做一些预检查或者格式化,需要做这些操作,我们需要一个Git的提交钩子,简单说就是使用Git命令会触发的函数。 lint-staged:是一个前端文件过滤的工具。是一个仅仅过滤出Git代码暂存区文件(被 committed 的文件)的工具。Lint-staged 仅仅是文件过滤器,不会帮你格式化任何东西。 二、安装依赖 npm install husky lint-staged -D再执行: npx husky install此时在项目的根目录将得到.husky目录
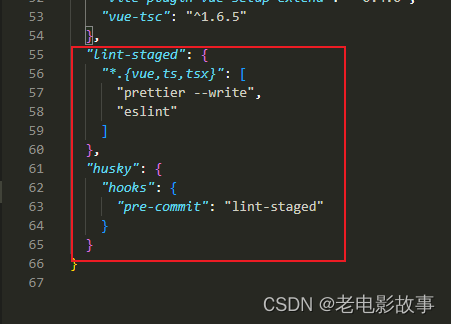
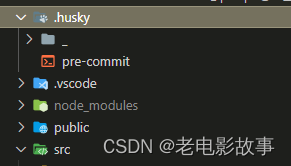
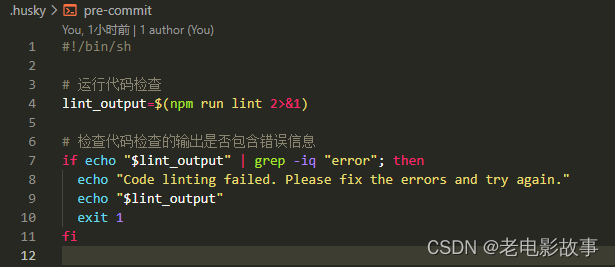
注:这里 lint-staged 的配置是:在 git 的待提交的文件中,在 src 目录下的所有指定文件都要执行已配置的命令。 四、添加pre-commit文件在.husky文件夹中创建一个名为 pre-commit 的文件。该文件是 Husky 的预提交钩子脚本,用于在提交前运行指定的命令。 确保 .husky 文件夹的结构如下所示: 可以在 pre-commit 文件中添加以下内容: #!/bin/sh # 运行代码检查 lint_output=$(npm run lint 2>&1) # 检查代码检查的输出是否包含错误信息 if echo "$lint_output" | grep -iq "error"; then echo "Code linting failed. Please fix the errors and try again." echo "$lint_output" exit 1 fi
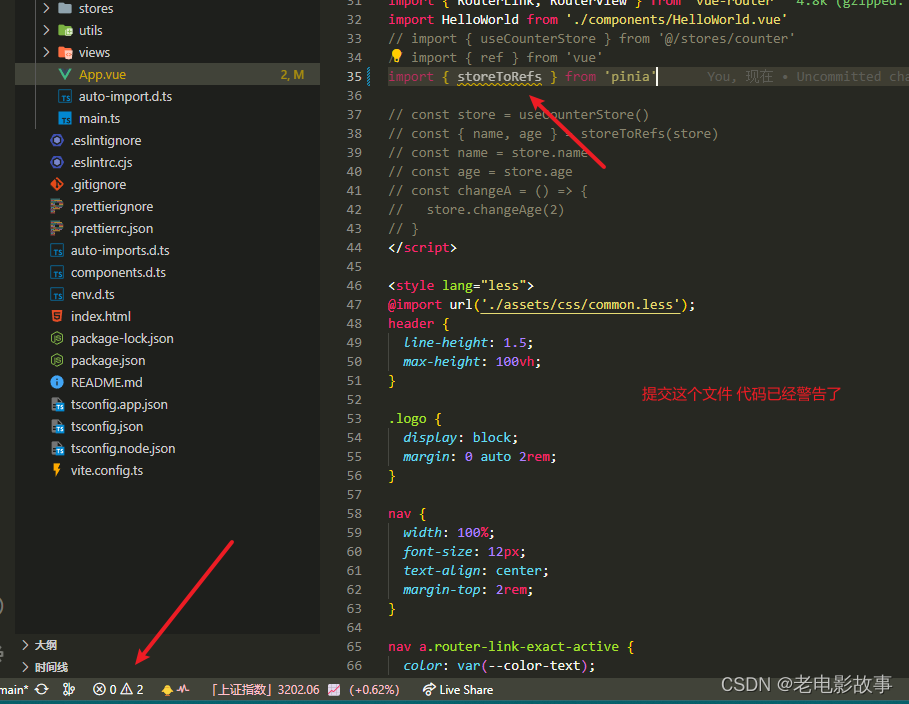
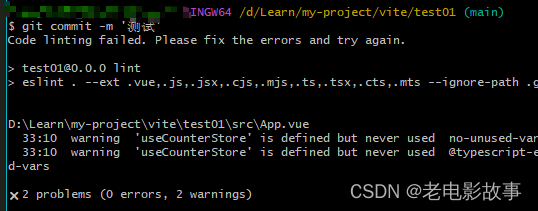
这个脚本会运行npm run lint命令进行代码检查,并将检查的输出存储在lint_output变量中。然后,它会检查lint_output中是否包含错误信息。如果检查输出中包含任何错误(通过搜索关键字"error"进行检查),脚本会输出错误消息和检查的详细信息,并退出状态为1,阻止提交。 请注意,为了使.husky/pre-commit文件生效,你需要在 package.json 文件中的 husky 字段中添加配置,告诉 Husky 要执行的钩子脚本。 "husky": { "hooks": { "pre-commit": "lint-staged" } }在上述配置中,我们将 “pre-commit” 钩子指向 “lint-staged”,这将在提交前运行 lint-staged 来执行代码检查。 五、实际演示当eslint报错时提交代码: 完事! 希望能帮到你! |
【本文地址】
今日新闻 |
推荐新闻 |


 在 pre-commit 文件中,你可以编写需要在提交前执行的脚本。我希望是运行代码检查命令(不自动修改)
在 pre-commit 文件中,你可以编写需要在提交前执行的脚本。我希望是运行代码检查命令(不自动修改)




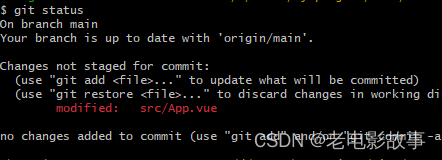
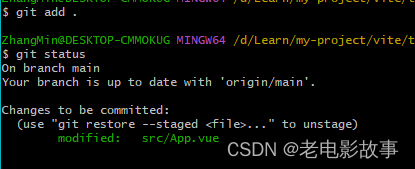
 这就被拦截了 commit失败 要手动修改后才能commit
这就被拦截了 commit失败 要手动修改后才能commit